티스토리 이미지 alt 속성 삽입 방법(사용법)

사라진 대체 텍스트 기능
티스토리 이미지 대체 텍스트 기능이 사라졌다. 티스토리에 새로운 에디터가 적용된 후, 그에 따른 장점도 있지만, 단점도 있다. 새 에디터에 대해 전반적으로 만족하고 있긴 하지만 그 중에서 내가 생각하는 아쉬운 점 중의 하나가 티스토리에서 사라진 기능, 대체 텍스트 기능이다.

대체 텍스트
대체 텍스트 기능은 이전 버전의 티스토리 에디터에서 기본적으로 제공했던 유용한 기능이다. html에 대해 잘 몰라도 누구나 대체 텍스트에 이미지와 관련한 텍스트를 입력하여 편하게 이미지 alt 속성을 사용할 수 있었다. 새 버전의 티스토리 에디터에는 대체 텍스트의 기능이 없어져서 이미지 alt 속성을 편하게 입력할 수 없다.

이미지 alt 속성이란?
이미지 alt 속성이란 자신이 올린 이미지를 브라우저에서 표시할 수 없는 경우 해당 이미지를 대체할 수 있는 텍스트를 말한다. 이미지를 검색엔진이 잘 이해할 수 있도록 도움을 주고 이미지 검색 결과에 활용하는 정보로 간주한다. 결국, 이미지 alt 속성을 입력하면 자신의 블로그 검색 최적화에 크던 작던 어느 정도는 도움을 줄 수 있다는 것이다. 반대로 이미지 alt 속성이 없으면 심각도가 낮지만 오류로 인식할 수 있다.

티스토리 새로운 에디터
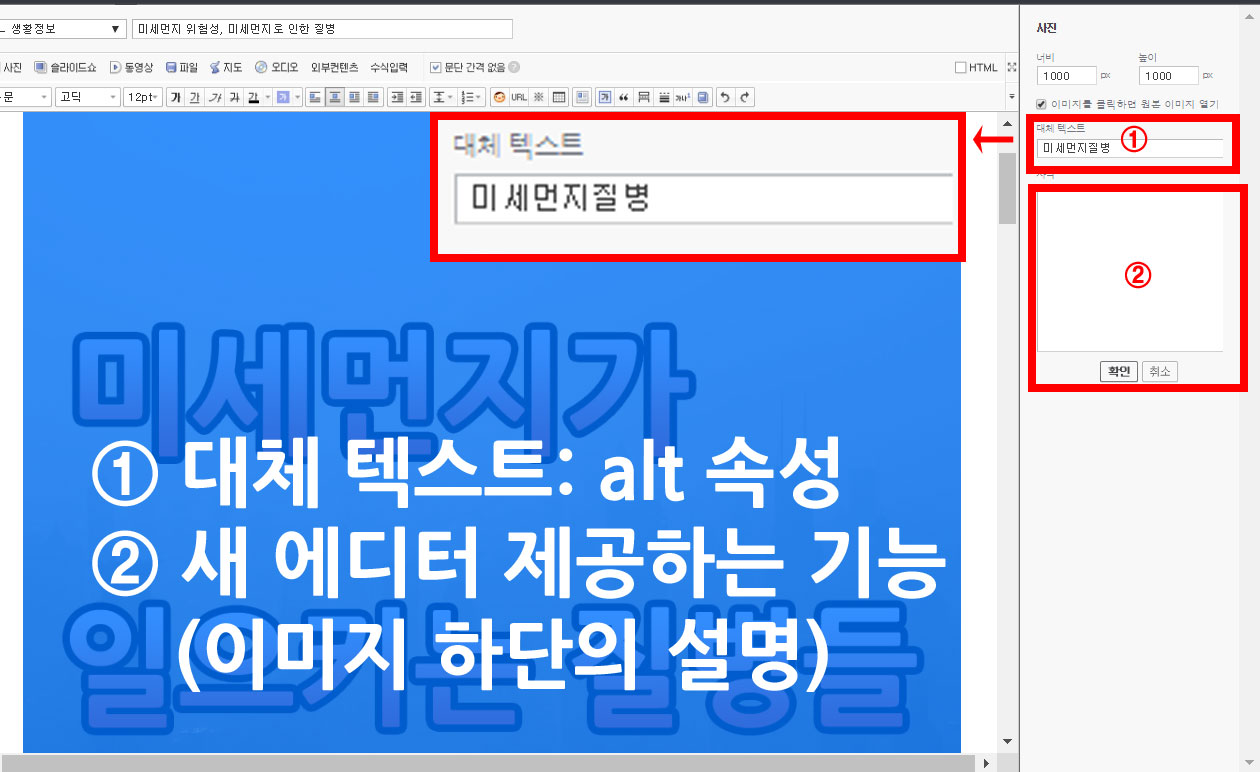
2019년 봄부터 티스토리가 새로운 에디터를 적용하면서 대체 텍스트 입력, 즉 이미지 알트 속성 기능이 사라졌다. 이에 따라 빙웹마스터 도구 등에서 심각한 것은 아니지만 오류로 인식하는 현상이 발생하고 있다. 기존 에디터에서는 이미지를 클릭해서 대체 텍스트만 입력하면 알트 속성을 입력할 수 있었으나 새 에디터에서는 이 기능을 제공하지 않는다. 물론, 예전 에디터를 그대로 사용할 수도 있으나 새 에디터를 쓰고 싶은 나와 같은 사람에게는 아쉬운 점이 아닐 수 없다.
새 에디터 이미지 alt 속성 입력 방법
새 에디터에서도 이미지 alt 속성을 넣을 수는 있다. 예전처럼 편한 방법은 아니지만 가능은 하다. html 모드로 전환하여 이미지 alt 속성을 수동으로 입력하면 된다. 방법은 간단하다.
alt="대체 텍스트"
대체 텍스트라고 쓰여 있는 곳에 자신이 업로드 한 이미지에 맞게 입력해주면 된다. 예전에 비해서 조금은 불편하더라도 짧게 몇 자만 적으면 되는 것이므로 어렵지 않다. 대부분 alt 속성을 넣지 않고 사용할 수도 있겠지만 웹마스터도구 등에서 오류로 인식하는 것이 마음에 들지 않는다면 이런 식으로 사소한 오류가 발생하는 것을 막을 수 있다.

예제. alt 속성 삽입 방법 알아보기
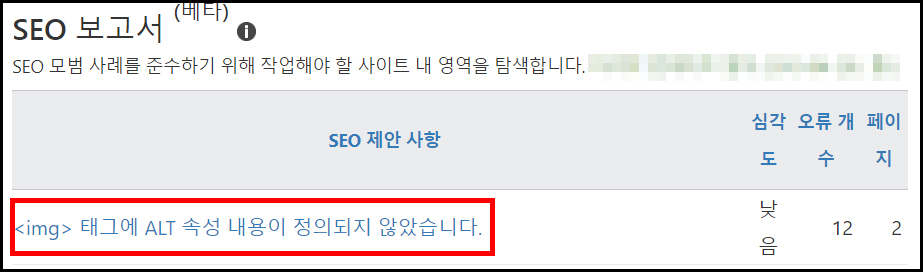
alt 속성이 없어서 생긴 오류

위의 그림처럼 빙웹마스터도구 SEO보고서에 ‘태그에 ALT 속성 내용이 정의되지 않았습니다.’라는 오류가 떠 있다. 심각도가 낮은 오류이다. 이처럼 빙(Bing)에서는 alt 속성이 없는 경우, 이런 메시지가 뜨게 된다. 여기에는 페이지 2곳에 오류가 12개가 있다고 알려주고 있다. 하지만 나는 개인적으로 새 에디터를 사용한 이후에는 alt 속성을 따로 넣지 않았기 때문에 사실은 더 많은 페이지에 동일한 오류가 있을 것이다. 그리고 시간이 흐르다보면 다른 페이지에도 오류가 있다며 더 많은 오류 메시지를 출력할 것이다.

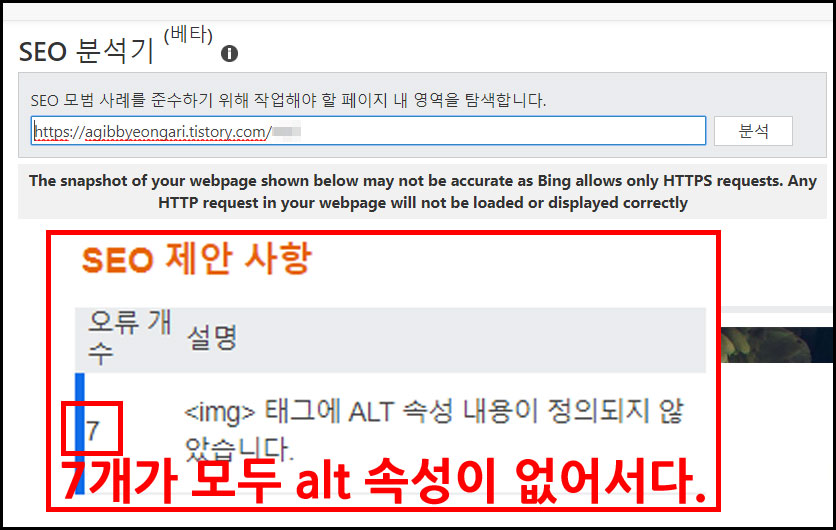
이 중에 하나를 들어가서 발생한 오류를 제거해 보려고 한다.

무려 오류 개수가 7개로 나와 있다. 클릭해보면 어느 부분에서 오류가 발생한 것인지 알 수 있다. 당연히 모든 오류는 이미지 alt 속성이 없어서 발생한 것이다.

그러면 해당 글로 이동하여 티스토리 에디터에서 html 모드로 들어간다.


그리고 각 이미지 삽입코드 부분에 alt=“대체 텍스트”를 입력하면 된다. 일일이 찾아서 해야 하기 때문에 조금 귀찮을 수도 있는 부분이다. 싫다면 안 해도 된다. 그렇게 모든 이미지에 alt 속성을 입력한다.

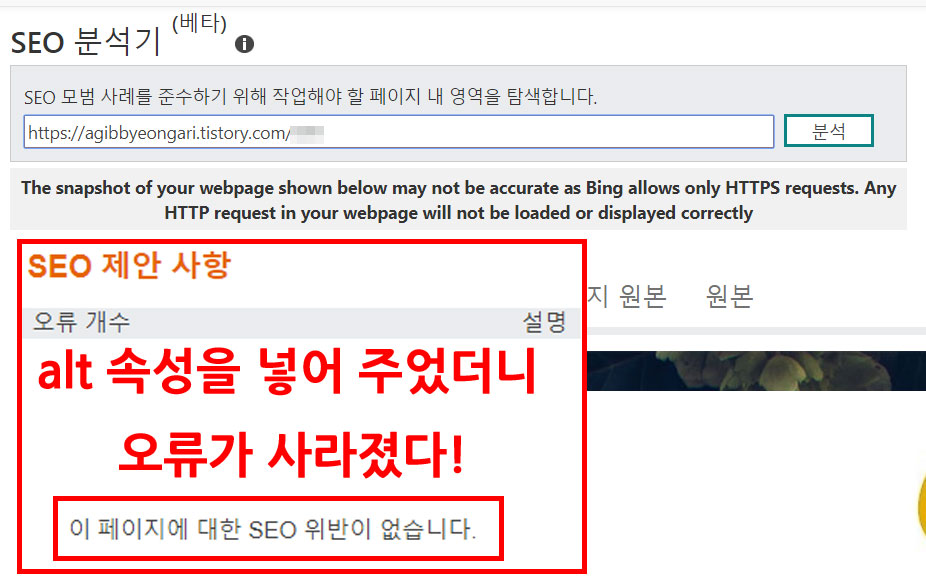
마지막으로 다시 웹마스터도구에 가서 확인해 보면 오류가 사라진 것을 확인할 수 있다.
'알쓸신잡 > 티스토리 블로그 유튜브 ' 카테고리의 다른 글
| 구글 서치 콘솔 사이트맵 삭제하기 (0) | 2019.08.02 |
|---|---|
| 구글 애드센스 지급 보류 해결 방법 (0) | 2019.06.29 |
| [윈도우 특수문자표] 한글, 한자 단축키/모음 (0) | 2019.05.01 |
| 네이버 애드포스트(네이버 블로그로 수익내기) (3) | 2019.04.15 |
| 구글 애드센스 용어 정리 (0) | 2019.04.10 |




댓글